Enhancing Autoglass Online's User Experience
Date
August to November, 2020
Tools
Adobe XD; Photoshop; Overflow; Google Forms, Miro, Google Analitycs, Hotjar
Process
Discovery; Research, Exploration, Ideation, User Test, Prototype, Validate; Analyze.
Context
Autoglass is a leading company in the automobile sector with the largest glass stock in Latin America and the widest variety of automotive parts throughout Brazil. With a network of more than 60 stores nationwide, Autoglass has built its reputation on quality, safety, and service excellence—standards that needed to be reflected in their digital presence.
Challenge
The existing Autoglass e-commerce platform was failing to deliver an online experience that matched the company's offline reputation. Working closely with the team at Autoglass Online, we developed the content necessary to build the custom eCommerce website in the most simplistic, yet high-quality manner possible.
During the process, there were many obstacles including product images, legacy codes, and the hurdle of building an efficient eCommerce website with more than 20,000 products. However, the site was launched in a timely manner, and the results exceeded expectations. In the first two weeks after the product page going up, organic traffic increased over 1000% and the help chat was less active than the prior 6 months!

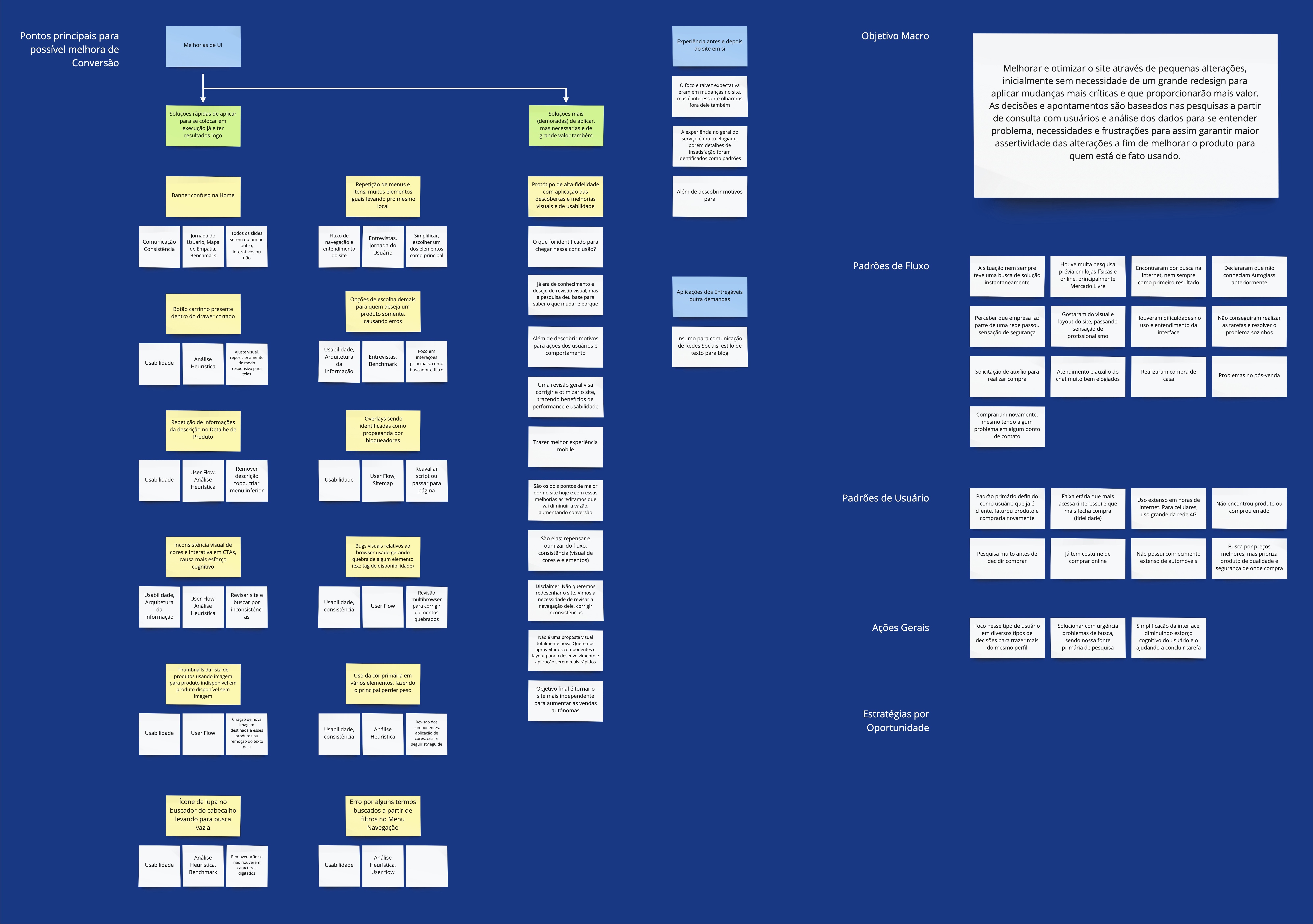
Analise heurística
Research & Discovery
Our process began with a comprehensive analysis of the existing user experience. We conducted a heuristic analysis to systematically evaluate the site against established usability principles and identify key pain points. User interviews revealed frustrations with the search functionality and checkout process, while data analysis highlighted abandonment patterns and user behavior anomalies.
Strategy
After reviewing the original site and conducting customer interviews, we knew that we didn't need to completely rebuild the website from the ground up. We began by developing a plan of priorities and mapping the main problems with a heuristic analysis.
Based on our findings, we focused on:
- Prioritizing improvements for greatest impact
- Restructuring information architecture
- Applying visual standardization
- Optimizing user flows
- Improving content clarity
We developed new wireframes and flat designs that were later built into a website. We also worked with internal clients to gather customer feedback, create new product images and descriptions, and built a functional e-commerce website able to handle purchasing, financing, and shipping anywhere in Brazil.

Analise heurística
Design Solution
Our design solutions addressed the core issues while respecting technical constraints:
Visual Design Improvements:
- Reduced visual clutter by applying consistent spacing and alignment
- Standardized colors and imagery according to the company's design system
- Created clearer visual hierarchy to guide users through the experience
Functional Improvements:
- Redesigned search functionality to be more intuitive and accurate
- Simplified the navigation system for better category discovery
- Optimized the product detail pages to highlight critical information
- Streamlined the checkout process to reduce abandonment
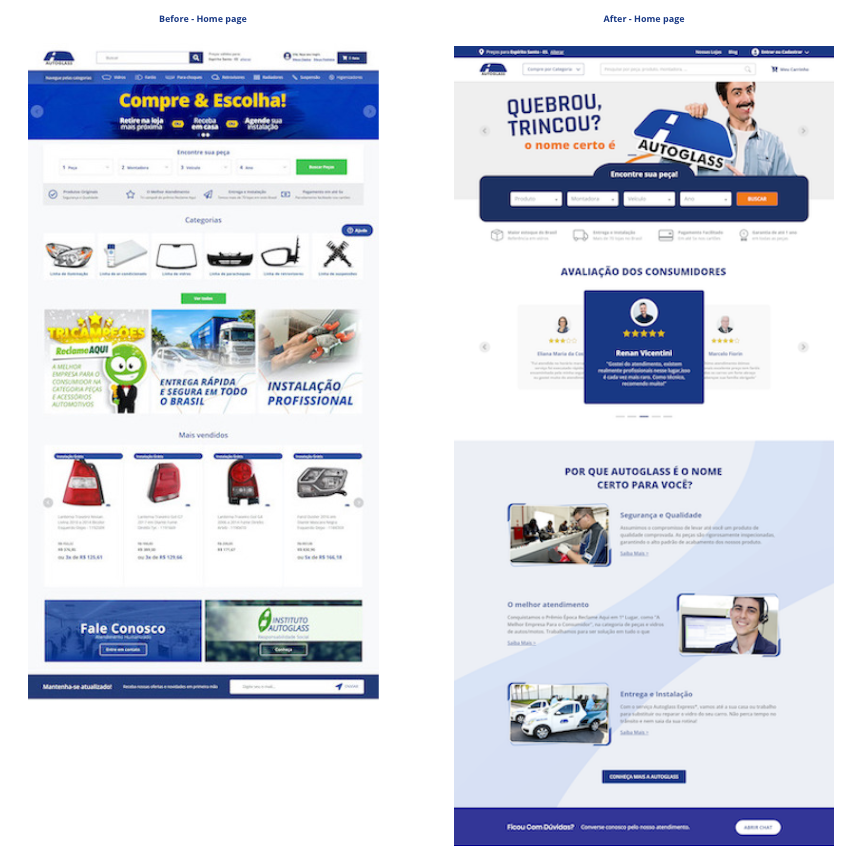
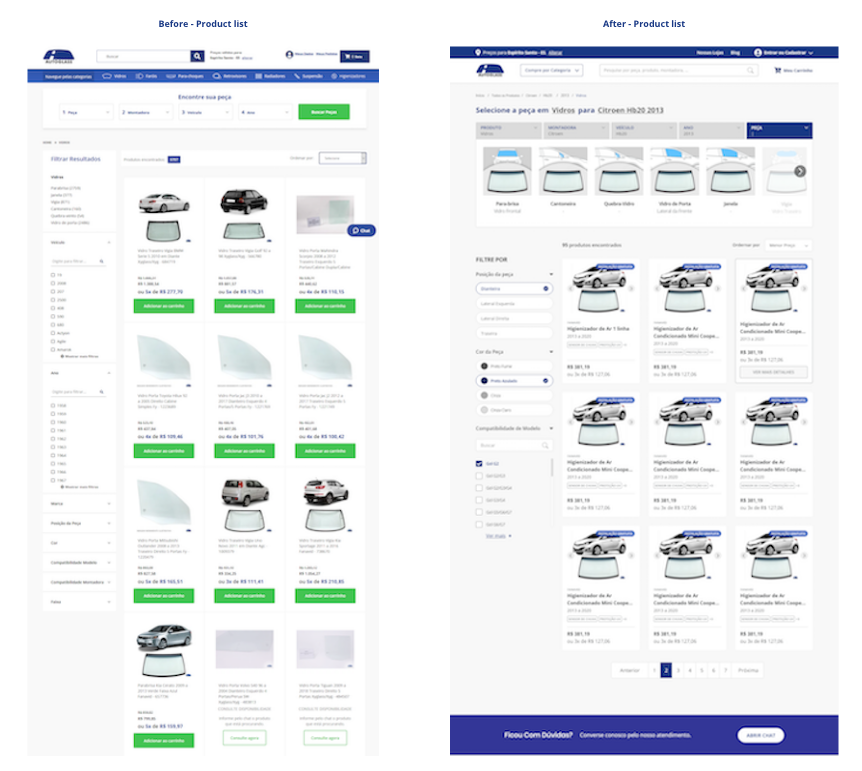
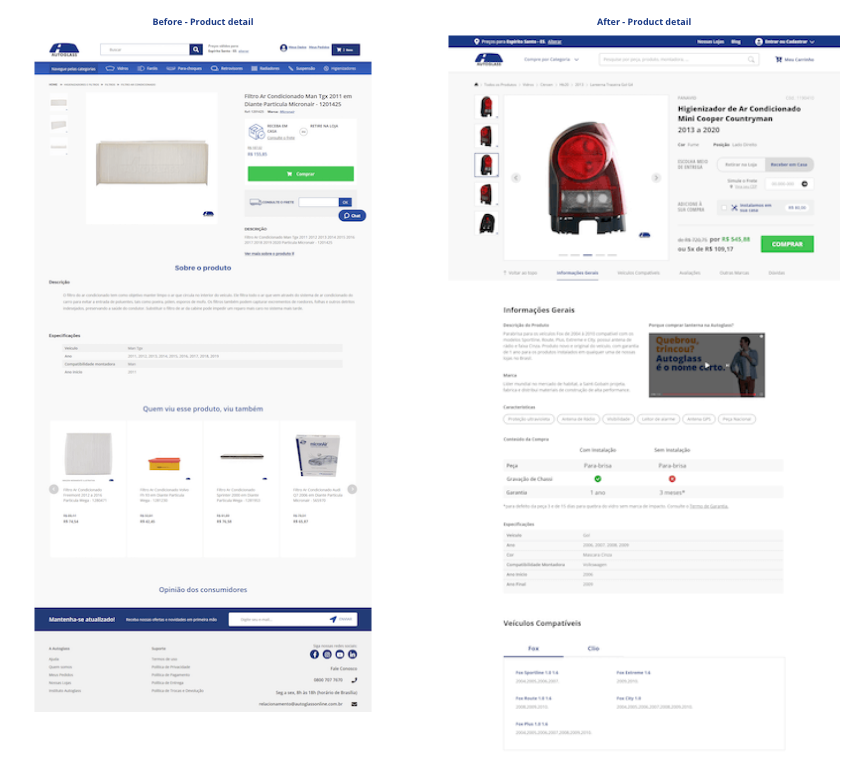
Main Visual Changes
We reduced visual overload, standardized colors and images according to the company Design System, changed the architecture of some pages, the layout and operation of the menus. We also changed the labels and some texts for expressions that users better understand. You can also check at: www.autoglassonline.com.br
Results
The redesigned website launched successfully, delivering significant improvements across key performance indicators:
Conversion Rate Metrics:
- Overall conversion rate: Increased from 1.2% to 3.5%
- Checkout completion rate: Improved from 35% to 65%
- Product page to cart add rate: Rose from 5% to 12%
- Search-to-purchase conversion: Went from 2% to 7.5%
User Engagement Metrics:
- Bounce rate: Decreased from 65% to 35%
- Average session duration: Increased from 1:45 minutes to 3:20 minutes
Search and Navigation Metrics:
- Search usage rate: Increased from 25% to 60% of visitors
- Search success rate: Improved from 40% to 85%
- Search refinement rate: Decreased from 3.5 attempts to 1.2 attempts per search
Customer Support Metrics:
- Chat support requests: Decreased by approximately 65%
Following the successful launch, our focus shifted to further improving the search tool functionality, optimizing code performance, and continuing to gather user feedback for future enhancements.

 Analise heurística
Analise heurística
 Analise heurística
Analise heurística